Mojito Design System
Unifying design and development for a cohesive user experience across products.
Role
UX/UI Designer
Industry
Telecommunications
Duration
6 months
Setting the Vision
As our suite of products grew, so did the challenges of maintaining a consistent and intuitive user experience. Variations in design and inefficiencies across platforms created a fragmented experience for users and increased the workload for our teams.
Our goal was simple yet ambitious: develop a design system that would:
Reduce redundancy: Eliminate repetitive design and development tasks.
Enhance consistency: Align products with a unified brand identity.
Facilitate scalability: Support new features and products seamlessly.
Strengthen collaboration: Create a shared language between designers and developers.
Mojito was born to bridge these gaps, becoming a single source of truth for creating cohesive and engaging user experiences.
Discovering the pain points
The first step was conducting a comprehensive audit across our products to uncover inefficiencies and inconsistencies:
Fragmented components: Designers referenced outdated elements, and developers often rebuilt components from scratch.
Inconsistent user experiences: Users faced different styles and interactions, reducing satisfaction and hindering navigation.
Development bottlenecks: The lack of standardisation made creating and updating components time-consuming and prone to errors.
Through workshops with our development team, it became clear that solving these issues required a unified design system to guide both visual and interactive elements.
A collaborative process
We built Mojito with a focus on modularity, consistency, and adaptability.
Core elements:
Color System: A flexible palette of primary, secondary, and neutral tones unified the visual identity across all platforms.
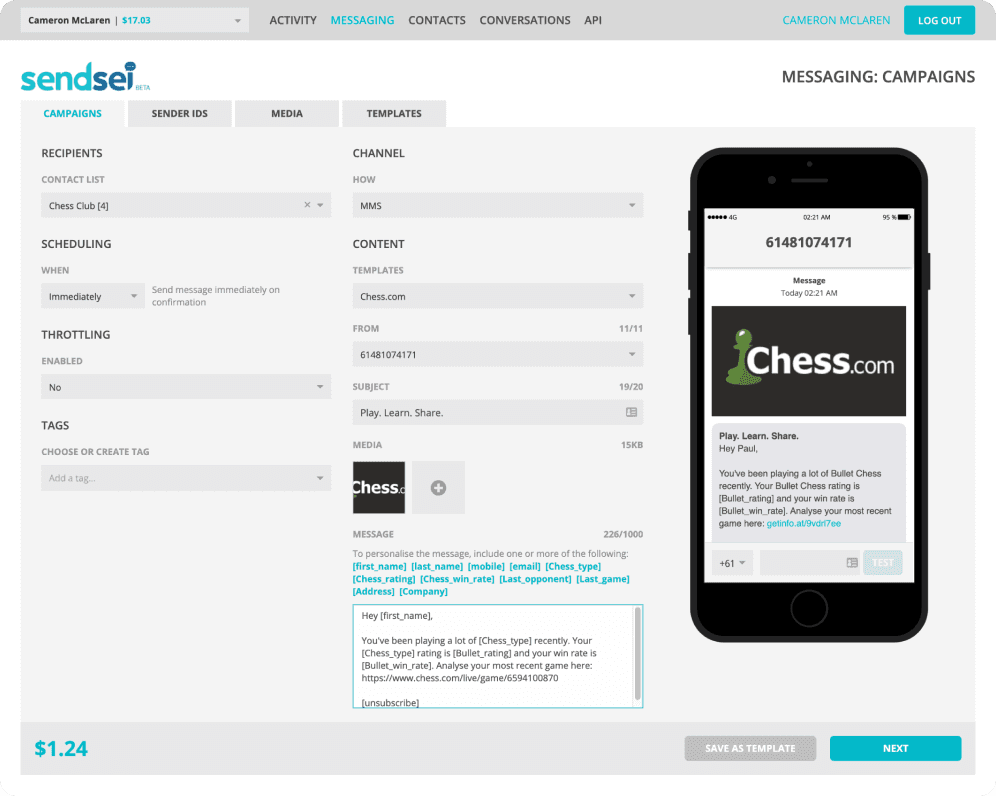
Typography: A scalable font system ensured readability and consistency from mobile to desktop.
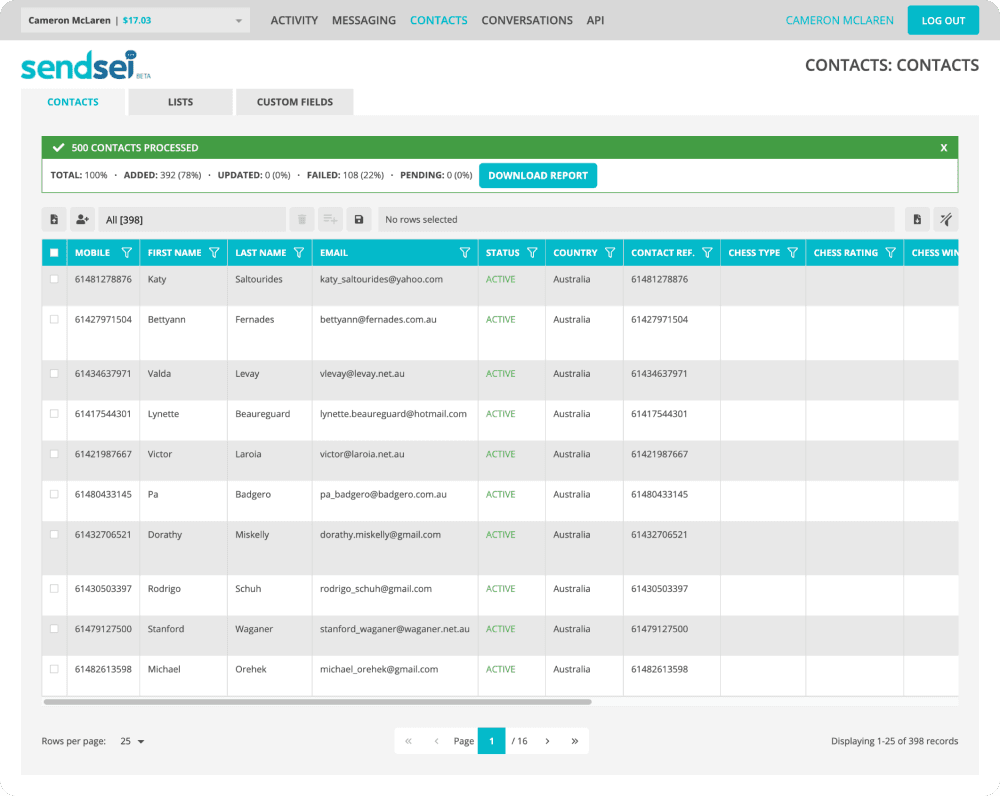
Iconography and Components: Icons and components were redesigned with responsive variants for scalability across layouts.
Key Tools and Platforms:
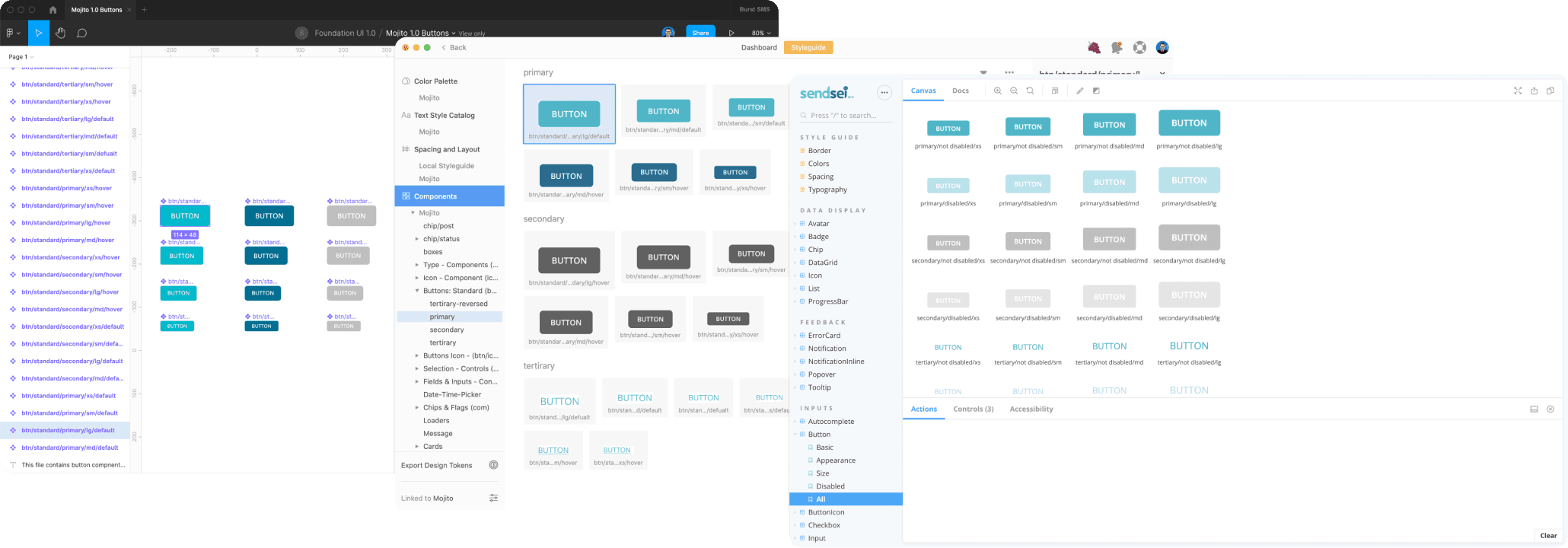
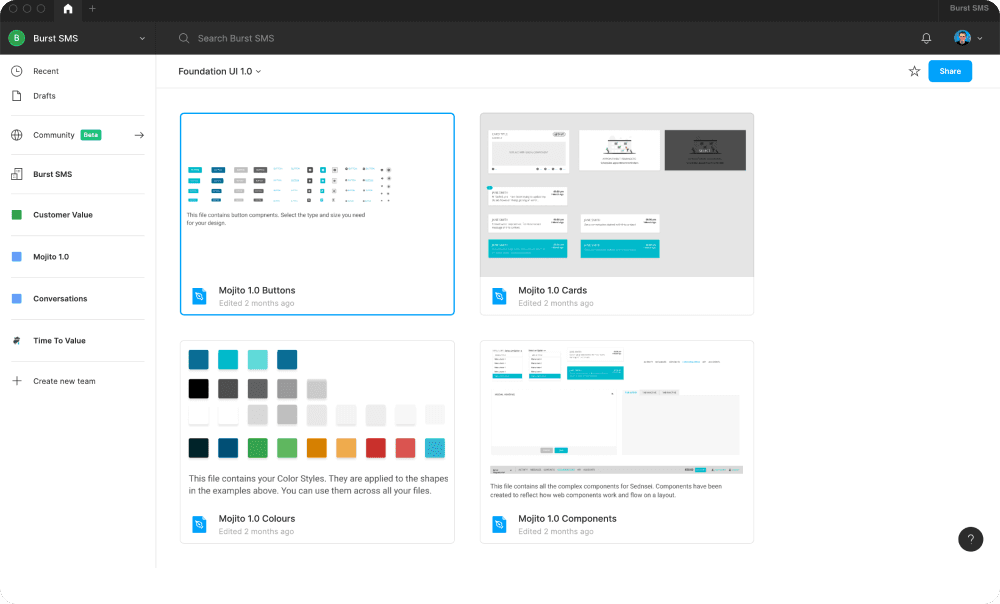
Figma: Created adaptive libraries with nested symbols, auto layouts, and variants.
Storybook and Zeroheight: Provided live previews and documentation for seamless design-development handoffs.
Zeplin: Streamlined developer handoffs with contextual specs from Figma.
Bringing Mojito to life
Developing Mojito was a cross-functional effort involving lead product designers, developers, and stakeholders.
Key processes included:
Design Iteration and Testing: Components were stress-tested for usability and visual consistency across devices.
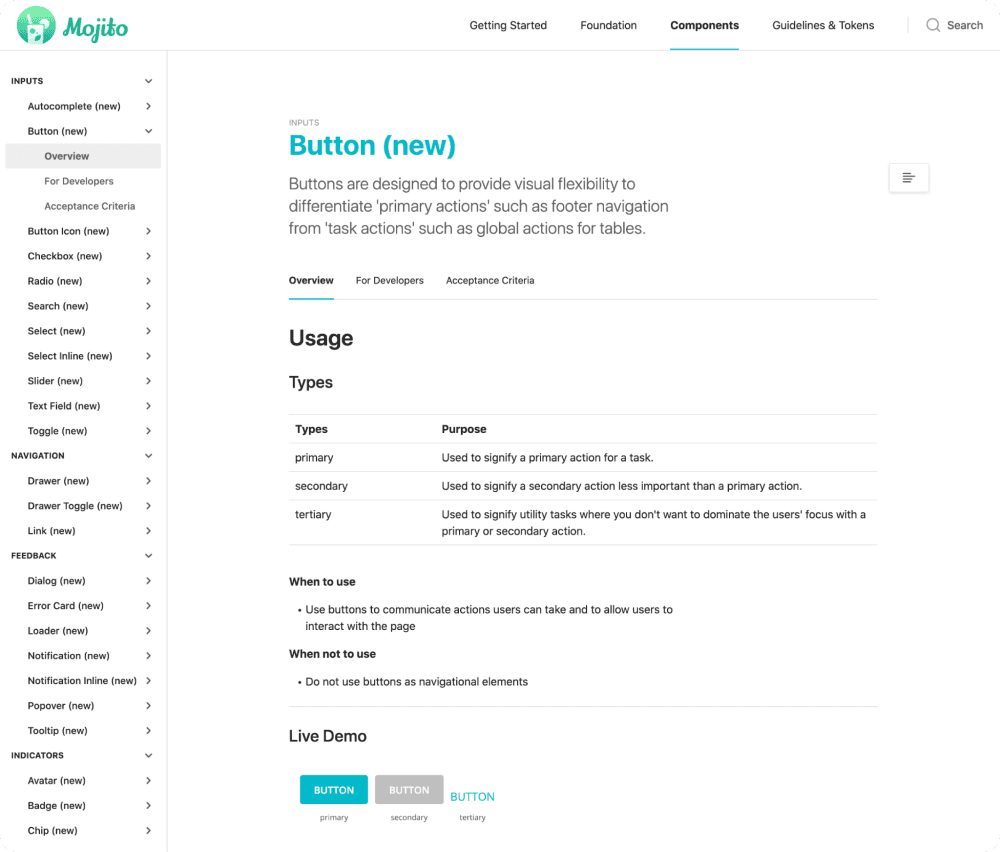
Comprehensive Documentation: Zeroheight documentation featured live demos and clear usage guidelines.
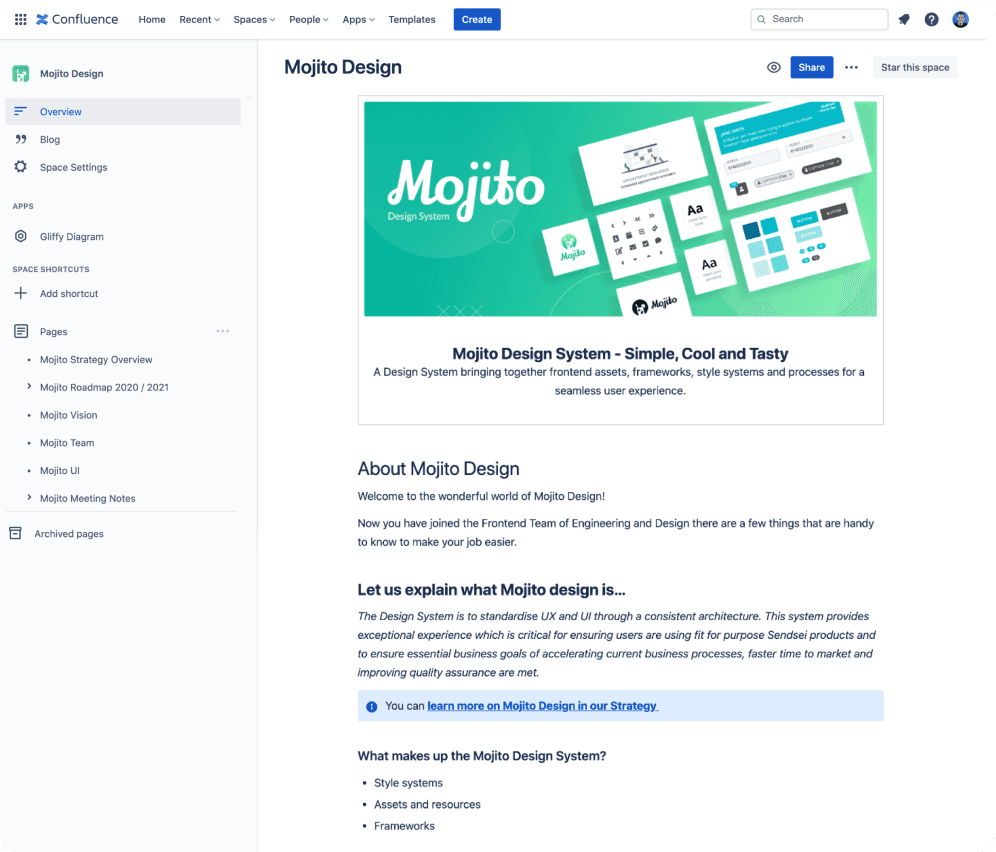
Onboarding and Adoption: Confluence served as the central hub for onboarding, strategy, and updates, helping team members integrate quickly.
Our modular approach also supported white labeling, enabling us to tailor the system for different clients without sacrificing consistency.
Iterating for excellence
As we rolled out Mojito, we refined it through continuous iteration:
Performance Optimisation: Prioritised lightweight, adaptive components to maintain fast load times.
Balancing Simplicity and Flexibility: Refined initial designs to balance comprehensive functionality with ease of use.
Backward Compatibility: Coordinated with developers to ensure compatibility with legacy systems while addressing technical debt.
Early results and impact
Mojito quickly demonstrated its value:
30% reduction in development time: Standardised components minimised iteration cycles.
40% faster onboarding: Clear documentation allowed new team members to integrate smoothly.
Enhanced design consistency: User feedback highlighted noticeable improvements in design coherence and navigation.
What’s next for Mojito?
Mojito continues to evolve, with a focus on:
Enhanced Styling Options: Introduce dynamic and interactive elements to meet diverse user needs.
Regular Updates: Incorporate user feedback to ensure components stay relevant and effective.
Accessibility Optimisation: Expand features to support inclusive design goals across all elements.
Reflections
Building Mojito underscored the importance of cross-functional collaboration and a unified design language. By bridging the gap between design and development, we streamlined workflows and delivered a cohesive user experience.
Mojito now serves as the foundation for scalable and consistent product design, ready to support future innovations. Its impact is highlighted in the Transmit MMS case study, where Mojito played a key role in delivering a seamless multimedia messaging experience.
Other projects
Empowering Men’s Health
Turning testicular cancer awareness into action through engaging 3D experiences.
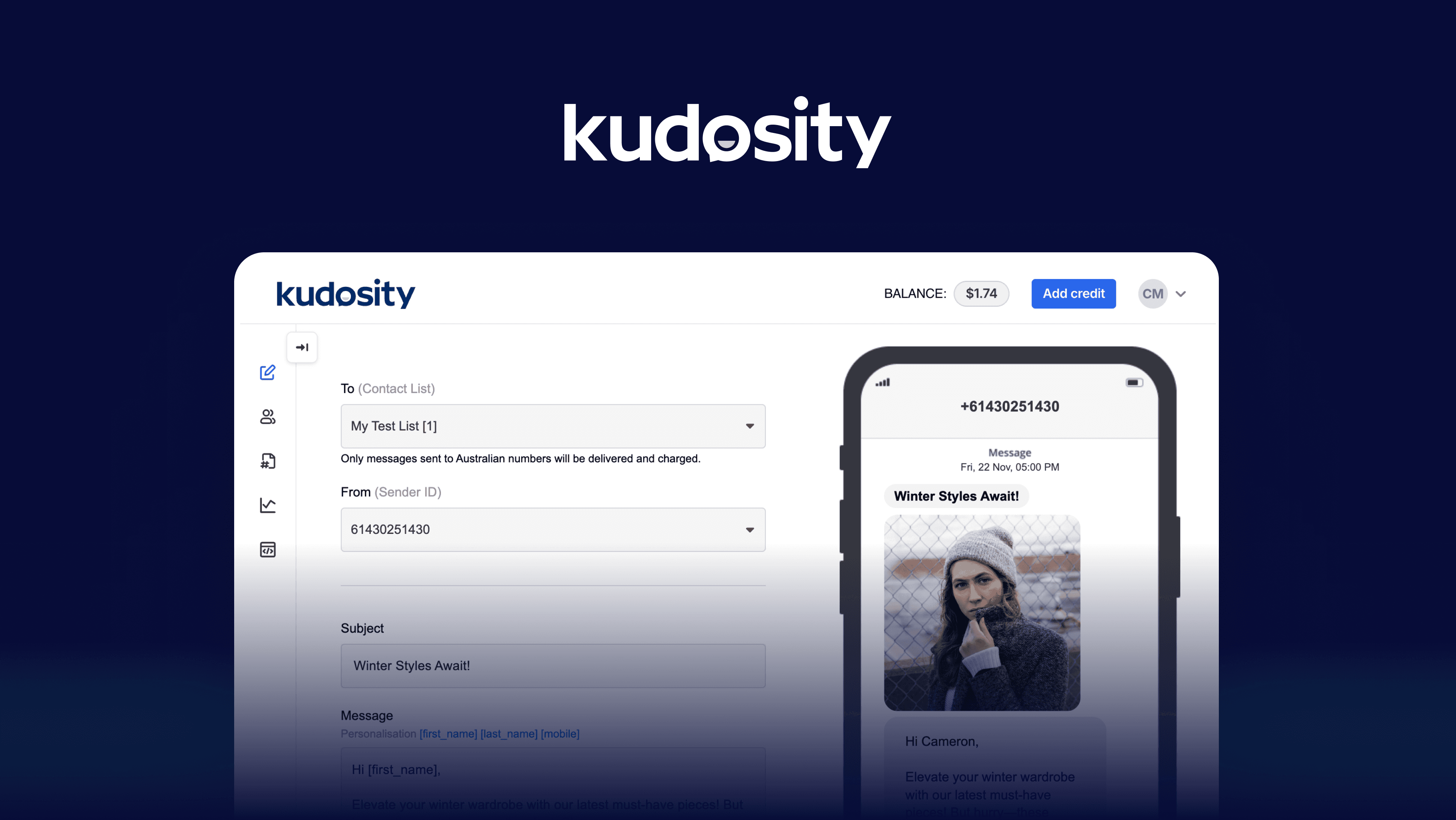
Simplifying Multimedia Messaging
Building a seamless MMS experience to empower users to engage audiences.
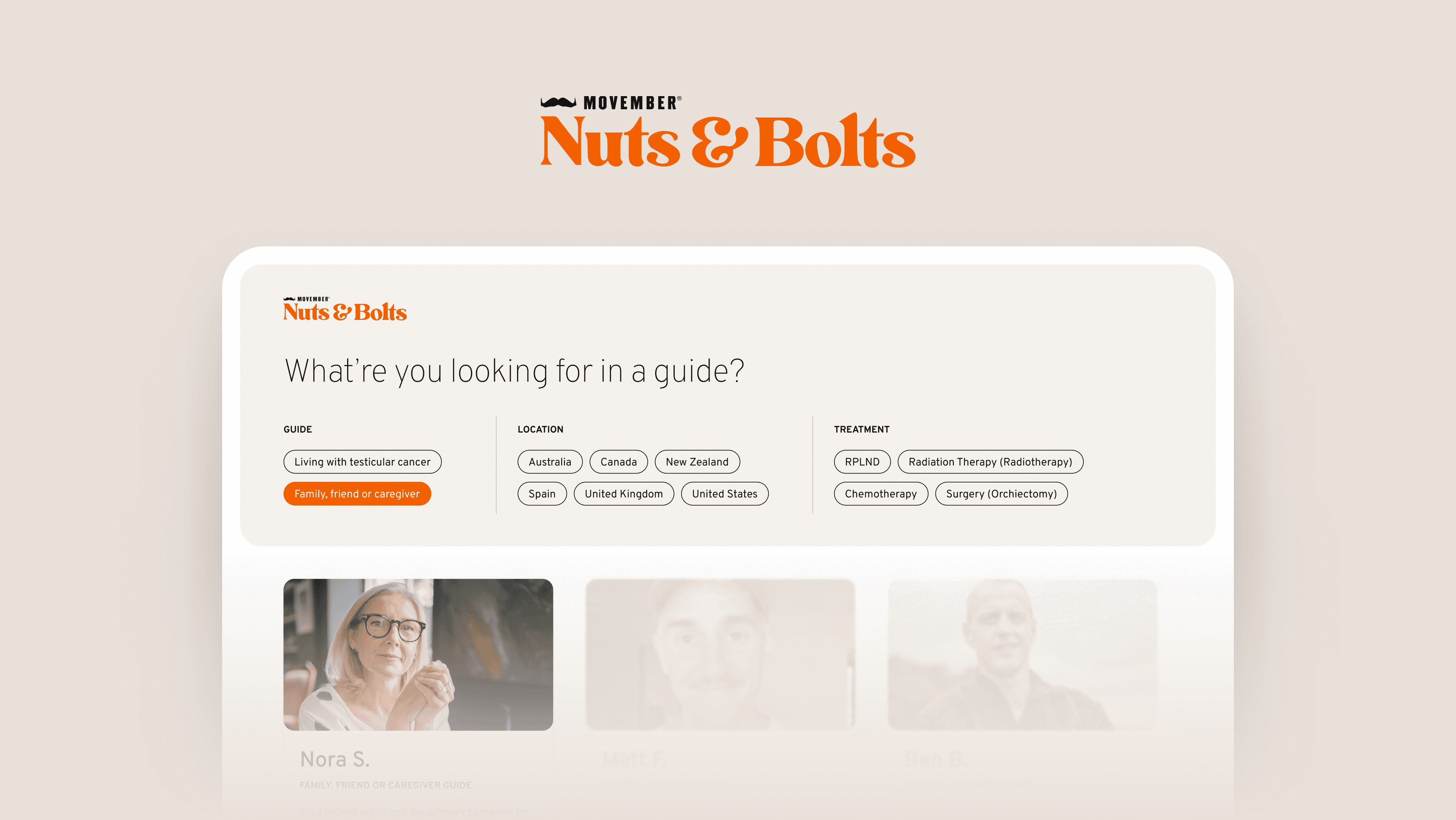
Supporting the Supporters
Empowering caregivers with resources to support loved ones through testicular cancer.